0. 预备内容
– Git
-
Git是什么?
Git是一个代码版本控制系统,可以方便地管理代码迭代和实现协同工作。我们可以使用Git实现代码备份和代码版本控制(更新、回退、合并、切换分支等等) -
Git的工作流
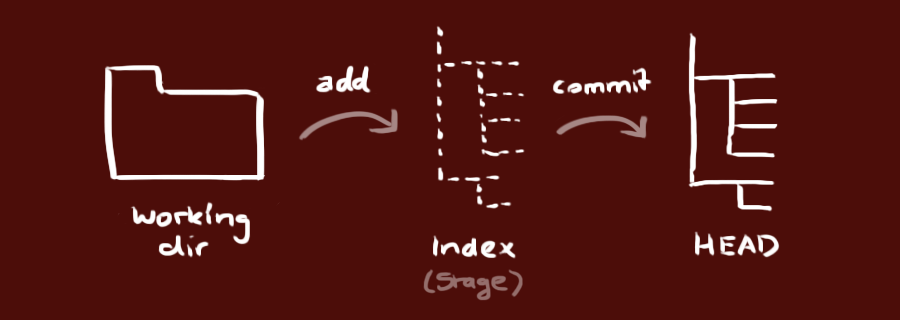
你的本地仓库由 git 维护的三棵“树”组成。第一个是你的工作目录(working dir),它持有实际文件;第二个是暂存区(Index),它像个缓存区域,临时保存你的改动;最后是HEAD,它指向你最后一次提交的结果。

-
Git的安装和配置
-
Git的基本用法
- 基础命令
git init 仓库名创建新的仓库
git add 文件路径添加新文件至git缓冲区中,跟踪改动
git commit提交改动,保存缓冲区至本地HEAD中;参数-m后面写描述
git status查看当前修改状态
git log查看commit记录
git remote add origin 远端服务器地址将本地通过init新建的仓库添加一个远程仓库地址
git push将本地commit提交到远端仓库
git clone 本地地址/远端仓库地址克隆本地/远端服务器上的仓库
git pull拉取远端服务器上的最新改动,更新本地仓库
git branch 分支名创建一个新分支,若加参数-d,则删除该分支;参数-a查看所有分支
git checkout 分支名切换到某个分支,若加参数-M表示强制切换,不管该分支存不存在
git merge 分支名合并某个分支到当前分支
git reset --hard HEAD^不保护工作目录并将缓冲区清空,同时HEAD都回退到上一版本,不可撤销;其中HEAD^可换为指定版本号
git reset --soft HEAD^保留工作目录和缓冲区,HEAD都回退到上一版本;HEAD回退产生的改动同时被添加进缓冲区。其中HEAD^可换为指定版本号 - 与IDE结合(VScode、Idea、eclipse……)
- 基础命令
- 学线Gitlab
http://git.swsdu.online/
– Nodejs主要技术栈概览及前景
- Koa — 基于 Node.js 平台的下一代 web 开发框架
- ReactNative — 使用React来编写原生应用的框架
- Electron — 使用 JavaScript,HTML 和 CSS 构建跨平台的桌面应用程序
- Taro 多端统一开发解决方案,使用 React/Vue/Nerv 等框架来开发 微信 / 京东 / 百度 / 支付宝 / 字节跳动 / QQ 小程序 / H5 等应用。
1. React的介绍与使用
前端构建用户界面的js库
- https://react.docschina.org/
- React Hooks
2. Antd的使用
简单美观强大的UI组件
3. 页面路由:react-router
高效便捷地构建多页面react app